Thật dễ dàng để có thể tìm hoặc nghe thấy một số phản ứng tiêu cực của người dùng về “Apple đang tụt dốc từ khi Steve Jobs ra đi”, đặc biệt là về các nguyên tắc thiết kế. Nhưng chúng ta chưa thể khẳng định như vậy trong khi lợi nhuận của Apple không hề sụt giảm.
***Bài viết này chỉ mang tính cảm nhận cá nhân cá nhân của tác giả Nicholas W. Howard***
Chào mừng các bạn đã đến với phần tiếp theo của chuỗi bài “Apple đang phá bỏ những nguyên tắc thiết kế trên Mac thời Steve Jobs như thế nào?”. Nếu các bạn chưa xem qua phần 1 thì hãy bấm vào đường dẫn dưới đây:
Ở phần đầu tiên, chúng tôi đã chỉ ra 6 nguyên tắc thiết kế nguyên thuỷ của Apple đã khiến chúng ta mê mẩn, đồng thời khẳng định rằng Apple đang dần phá bỏ đi các nguyên tắc ấy và dẫn chúng 3 nguyên tắc đầu tiên. Ở phần 2, chúng tôi sẽ dẫn chứng tiếp 3 nguyên tắc còn lại để các bạn có thể hình dung rõ hơn về sự thay đổi của các nguyên tắc thiết kế trên Mac thời kì hậu Steve Jobs.
Sau đây, tôi sẽ trích dẫn 3 nguyên tắc còn lại để các bạn tiện theo dõi:
4. Lựa chọn font chữ rõ ràng, dễ đọc để người dùng không gặp lỗi khi gõ máy/ đọc văn bản.
5.Có phản hồi khi người dùng thực hiện các tác vụ khác nhau (ví dụ folder bị tối đi khi chọn). Nó sẽ khiến người dùng chắc chắn về hành động họ làm.
6.Người dùng chỉ cần nhìn lướt qua màn hình để thấy được họ có thể làm những gì và làm thế nào để thực hiện điều đó. Theo nguyên tắc này, các thiết kế không nên chứa những thành phần ẩn (ví dụ nút, menu, v.v…). Đây còn được gọi với cái tên “What You See Is What You Get” (WYSIWYG) – Những Gì Bạn Thấy Là Những Gì Bạn Nhận Được.
Tôi thấy hơi “mệt”

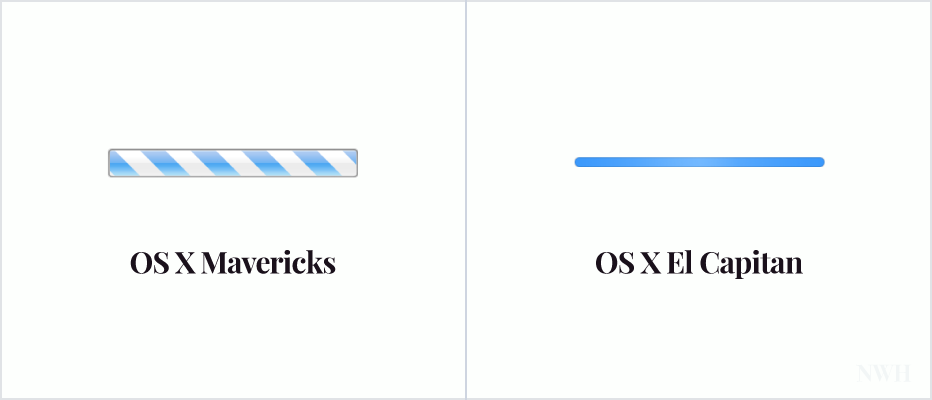
Nếu bạn là một người dùng Mac từ thời kì OS X 10.9 trở về trước thì chắc hẳn bạn cũng sẽ nhận ra rằng ngôn ngữ thiết kế của nền tảng này hiện nay đang thiếu sự tương phản, điển hình nhất chính là ví dụ ở trên (ý mình là tấm hình ấy), hãy thử để ý, chắc đa số cũng sẽ phải đồng ý với mình là thanh tiến trình cũ trên OS X Mavericks nhìn sống động hơn hẳn cái mới trên OS X El Capitan.
Đi vào chi tiết hơn, hãy cùng nhìn vào thanh tiến trình của OS X Mavericks, hay còn được mệnh danh là “the barber’s pole“, sỡ dĩ nó có cái tên như vậy là vì thiết kế các đường “có vẻ là” xoắc ốc chạy trên một trục màu trắng, khi nó chạy sẽ báo hiệu cho người dùng một cách khó rõ ràng rằng chương trình vẫn đang chạy ổn định. Và giờ hãy cùng nhìn vào thanh tiến trình mới trên OS X El Capitan, một thanh dài màu xanh và tiến trình của nó được thể hiện bằng một vệt sáng chạy dọc theo thanh dài ấy, công tâm mà nói, thanh tiến trình mới này đòi hỏi một sự tập trung nhất định để theo dõi và nhận biết nó có còn đang chạy hay không.
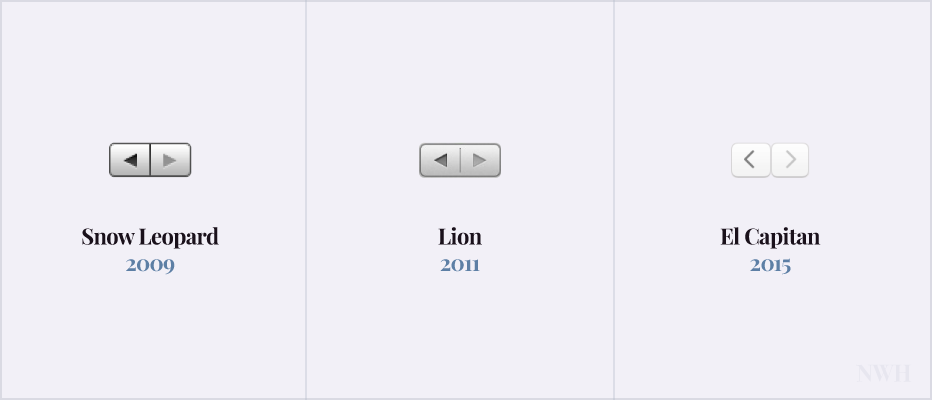
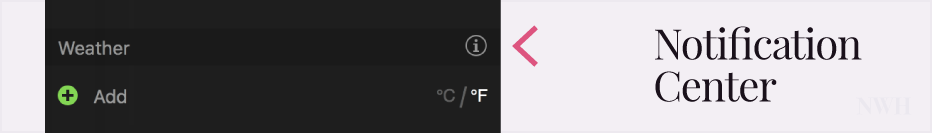
Thêm một ví dụ nữa nhé, bây giờ hãy cùng chiêm ngưỡng “tuyệt tác” mới nhất đến từ Apple, thanh điều hướng phải – trái.

Bây giờ hãy cùng nhìn vào thanh điều hướng “của ngày hôm qua”, các bạn có thấy nút bên trái được tô màu đậm hơn hẳn bên còn lại không? Điều này tuy đơn giản nhưng nó giúp người sử dụng có thể phân biệt và click một cách chính xác nút mà họ muốn. Và bây giờ hãy nhìn vào thanh điều hướng “của ngày hôm nay”, nó vẫn còn được tô màu, nhưng bây giờ hiệu ứng đổ bóng, viền đen đã được giảm tải một cách đáng kể khiến cho sự khác biệt giữa 2 nút điều hướng cũng giảm theo và bây giờ, nếu muốn click một cách chính xác thì bạn sẽ phải tốn thêm khoảng 1s để nhìn cho kĩ và click. Đúng là một sự “cải tiến”!!!
Điều tương tự cũng đã và đang xảy ra với một trong nhiều hiệu ứng mà vào năm 2007, trong video hướng dẫn sử dụng Mac OS 10.5 Leopard, Apple đã tự hào gọi là một trong những hiệu ứng giúp người dùng có thể phân biệt các cửa sổ đang hiện hành hay các thành phần của nó một cách dễ dàng.
Also, check out how the drop shadow of the active window really makes it pop out of the screen, so at a glance you can instantly find the active window…
(Tạm dịch: Tương tự, hãy nhìn cách mà hiệu ứng đổ bóng khiến cho các cửa sổ hiện hành nổi bật trên màn hình, vì vậy chỉ cần liếc nhẹ là bạn đã có thể ngay lập tức tìm ra cửa sổ đang hiện hành…)
Xem phút thứ 3:39 trong video nhé.
Như một xu thế mới, Apple hiện nay đang có xu hướng đi trái lại với những gì mình đã đặt ra trước đây, họ không còn quá để tâm vào việc giúp người dùng có thể phân biệt các thành phần trên màn hình nữa. Năm 2007, Apple đã tự tin phóng đại các hiệu ứng đổ bóng, tương phản và bây giờ họ đang làm cho chúng mờ nhạt đi. Sau cùng, để kết lại, các nhà thiết kế đương đại thường nói “giao diện nên chiều theo ý của nội dung”.
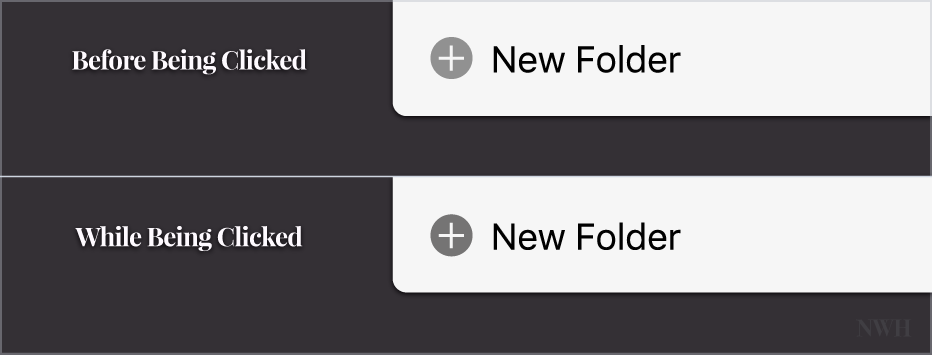
Hiệu ứng “phản hồi” đâu rồi?

Như một quy tắc thiết kế, các thành phần trong giao diện của Mac (hay cả Windows) đều mang đến một thứ gọi là “hiệu ứng phản hồi”, nói một cách đơn giản, nó giúp người dùng nhận biết rằng họ đang click hay rê chuột lên một thành phần nào đó, thông thường thì hiệu ứng phản hồi được thể hiện bằng cách đổ bóng hoặc tô nền đậm khiến nó nổi bật so với các thành phần khác trong giao diện.
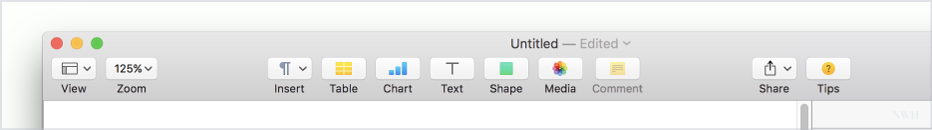
Tuy nhiên, Apple đang đi ngược lại điều đó, một số các hiệu ứng phản hồi thường thấy trên các phiên bản Mac OS X đã và đang dần biến mất trên các phiên bản hiện tại, rõ nhất là trên bản Mac OS X El Capitan. Hãy cùng nhìn vào ví dụ trên hình, nó ở trong ứng dụng Note đấy, các bạn hãy thử tìm nó và click thử, tôi sẽ để phần cảm nhận này cho các bạn.
Ngoài ra, còn nhiều, rất nhiều ví dụ khác để làm ví dụ cho sự phá huỷ các nguyên tắc này, như việc các biểu tượng ứng dụng trên Dock đã không còn được làm mờ đi khi kéo thả chúng hay iCloud, rất hiếm khi cho chúng ta biết rằng nó có đang đồng bộ dữ liệu hay không,…
Những đặc điểm này, xuất hiện ngày một nhiều hơn, khi mà OS X đã bắt đầu có tiếng nói hơn đối với đối thủ Windows thì giao diện của nó lại trầm mặc hơn đối với người dùng. Thật kì lạ !!!
Bớt nổi bật là chưa đủ, phải giấu chúng nó đi nữa

Có thể nói, giao diện của OS X đang nhìn ngày càng trở nên đơn giản hơn, đơn giản đến kì lạ, đơn giản đến mức nó giấu đi rất nhiều nút chức năng và nếu không tìm hiểu kĩ, bạn sẽ chẳng thể biết đến sự tồn tại của nó.
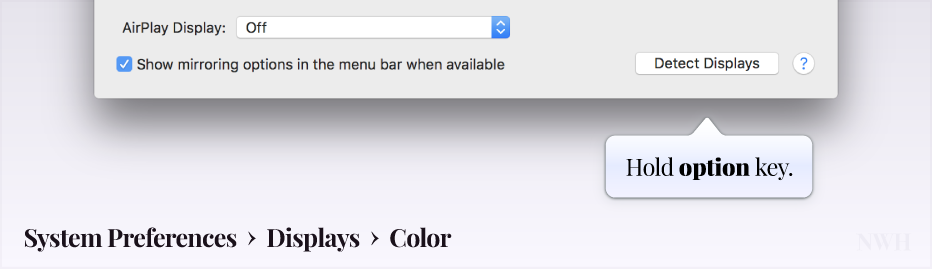
Đã bao giờ bạn vào System Preferences > Display và bối rối rằng cái nút để nhận biết mình đang dùng màn hình mấy đâu rồi chưa? Sau một hồi loay hoay tìm kiếm, bạn bỏ cuộc và nghĩ rằng “Chắc Apple vứt nó đi rồi” rồi đi làm việc khác, nếu nay bạn đọc bài viết này hẳn bạn sẽ ngộ ra rằng nó vẫn nằm ở đó, chỉ thêm một bước nữa là nhấn giữ phím Option để nó hiện ra thôi (cẩn thận nhé, nếu bạn bỏ phím Option ra, nó sẽ lại biến mất đấy). Tuy nhiên, nếu bạn không cần dùng đến chức năng này thì việc nó bị giấu đi sẽ chẳng thể ảnh hưởng đến bạn. Đừng vội mừng, vì nó chỉ là sự bắt đầu cho hàng loạt các thành phần giao diện bị giấu đi trên OS X.

Nếu có chỗ, tôi sẽ trình bày cho các bạn hẳn một danh sách dài những thành phần đã bị giấu đi trên OS X, nhưng do bài viết có giới hạn nên tôi sẽ chỉ liệt kê một vào chỗ mà bạn hay dùng.
- Safari: Nút để tắt một tab nào đó chỉ hiện ra khi bạn rê chuột lên tab đó.
- Quicktime: Khi bạn sử dụng nó lần đầu tiên, bạn sẽ được nó hướng dẫn cách sử dụng khá chi tiết, nhưng sau đó, tôi đố bạn tìm được cách để nó hướng dẫn lại lần nữa đấy. Nếu chẳng may bạn quên cách sử dụng một chức năng nào đó thì tôi xin chúc bạn may mắn chiến thằng trò chơi “Ai tinh mắt hơn” để tìm ra đúng nơi cần nhấn vào.
- Pages: trên giao diện Apple đã khéo léo đặt một mũi tên chĩa xuống nhỏ kế bên các nút để biểu thị rằng khi bạn nhấn vào đó thì sẽ có một trình đơn xổ xuống để bạn lựa chọn các chức năng. Và để làm tăng thêm độ khó cho một ứng dụng rất đơn giản, các nút không có mũi tên kế bên đôi khi nhấn vào cũng có một trình đơn xổ xuống. Thật vi diệu!!!

Khi giao diện của OS X đã không còn thực hiện tốt vai trò giúp người dùng sử dụng dễ dàng hơn, tôi xin phép nhẹ nhàng chỉ tay đổ lỗi cho Apple. Với các nguyên tắc mới của mình, việc sử dụng OS X đang trở thành một cuộc thám hiểm thật sự, bạn sẽ phải mày mò rất kĩ mới có thể thông thạo được các chức năng nó mang lại.
(Còn tiếp)