Các nguyên tắt thiết kế của Apple thời kì hậu Steve Jobs đang ngày một thay đổi, vậy nó thay đổi như thế nào? Hai phần trước chúng ta đã tìm hiểu về Mac, bài viết dưới đây sẽ giúp bạn tìm hiểu về iOS.
***Bài viết này chỉ mang tính cảm nhận cá nhân cá nhân của tác giả Nicholas W. Howard***
Xem thêm
- Apple đang phá bỏ những nguyên tắc thiết kế trên Mac thời Steve Jobs như thế nào? (Phần 1)
- Apple đang phá bỏ những nguyên tắc thiết kế trên Mac thời Steve Jobs như thế nào? (Phần 2)
Chú ý: bài viết dưới đây chỉ mới phân tích iOS 9, mặc dù iOS đã được ra mắt.
Giao diện của OS X (hoặc macOS) của Apple đã được tinh giảm thiết kế từ giao diện với thiết kế tỉ mĩ, dễ sử dụng thành mảng trắng thiếu sức hút, điều hướng thiếu sự tinh tế. Những tinh giảm lớn nhất trong giao diện của Apple bao gồm:
- Sự tương đồng giữa những biểu tượng chức năng trên giao diện với các vật ngoài đời thật, giúp bạn dễ nhận biết chức năng của các biểu tượng này.
- Phong cách và sự duyên dáng trong thiết kế, dẫn đến bạn muốn sử dụng máy tính cá nhân nhiều hơn.
- Sự rõ ràng trong hệ thống phân cấp và màu sắc, giúp người dùng dễ phân biệt các yếu tố thiết kế khác nhau.
- Phông chữ rõ ràng và bôi đen, giúp bạn thấy rõ nội dung văn bản.
- Hệ thống phản hồi (ví dụ: biểu tượng sẽ bị làm mờ đi khi nhấn vào): Cung cấp thông tin phản hồi nhanh và chính xác nhất, và giao tiếp với trạng thái của máy tính.
- Bạn chỉ cần nhìn lướt qua giao diện để biết những gì bạn có thể làm và làm thế nào để thực hiện. Theo nguyên tắc này, việc thiết kế không nên bao gồm “ẩn” các yếu tố (các nút, menu và lựa chọn khác nên luôn luôn nhìn thấy được) và nên giao tiếp rõ ràng, sử dụng các đầu mối trực quan, những gì sẽ xảy ra khi bạn tương tác với một phần tử của giao diện.
Các cập nhật gần đây của Apple không còn chú trọng đến việc thay đổi thiết kế sao cho chân thật nhất. Với các đặc trưng nêu trên, bài viết này sẽ chỉ rõ cho bạn đọc thấy một cách cụ thể nhất những nguyên tắt thiết kế đã bị lãng quên của nhà thiết kế: sự tương đồng, phong cách và kiểu dáng, hệ thống phân cấp và màu sắc.
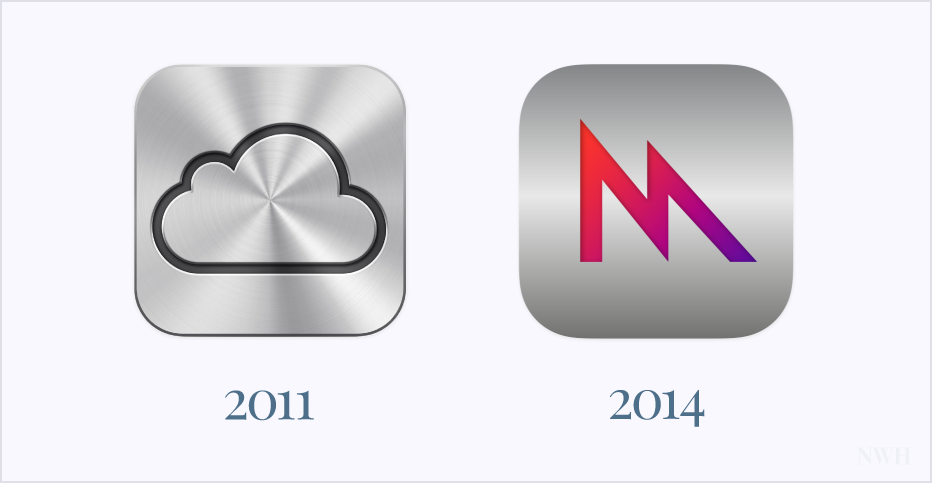
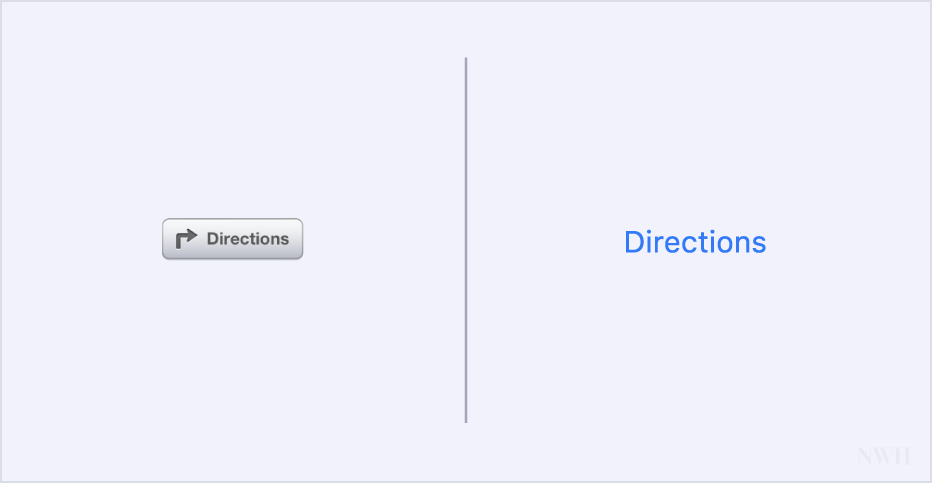
1. Biến sự tương đồng thành thùng rác ẩn dụ

iOS 7 là căn nguyên của ngôn ngữ thiết kế ẩn dụ-tước mất rằng kể từ khi đã lùng sục tất cả các phần mềm của Apple.
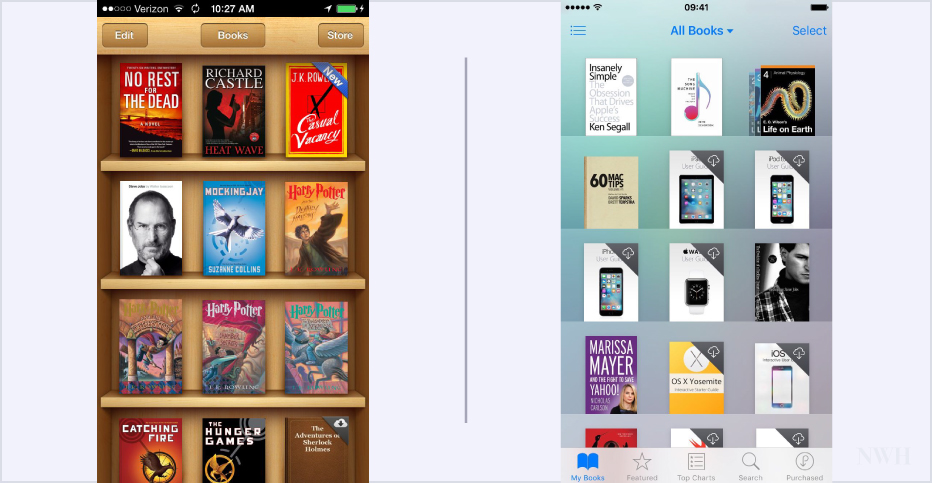
Skeuomorphs, chữ có âm giống như một từ tượng thanh cho hắt hơi và mang ý nghĩa là “biến đổi kỹ thuật số giống thế giới thực” hầu như gặp phải sự phản đối của các nhà thiết kế từ đầu năm 2013. Các thiết kế của giao diện máy tính, một đám đông các nhà thiết kế khẳng định, không nên bắt chước đối tượng thế giới thực. Ý thức hệ này đòi hỏi những điều sau đây: không có ứng dụng máy tính bắt chước tính thực tế, không huỷ giấy ảo, không có giả lập các kệ sách, và không bơi lội, chơi, gallivanting, huýt sáo, di chuyển quá nhanh, hay bất cứ thú vui nào.

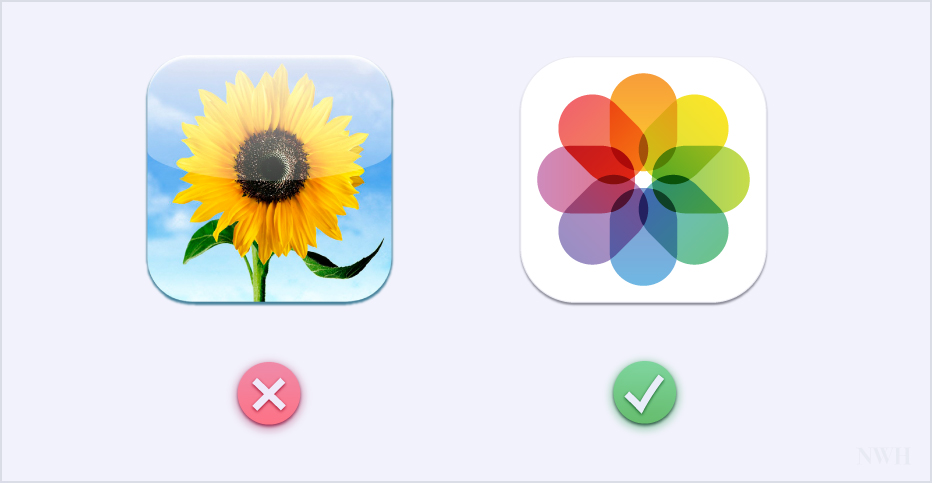
Các phép chuyển đổi hình ảnh các nút chức năng giúp người dùng hiểu được các nút ấy làm được những gì thông qua hình ảnh mà nút chức năng đó mang. Sẽ có một số ứng dụng không có các vật mang ý nghĩa tương đương để làm ảnh nền nêu lên chức năng của ứng dụng đó, ví dụ như trình duyệt Web. Không nên quá chú trọng trong tìm và dùng các hỉnh ảnh đồ vật có công dụng gần như tương tự với các chức năng mà các nút, ứng dụng mang lại.
2. Giao diện được cập nhật thường xuyên.

Bạn có thể thấy sự thay đổi giao diện mỗi khi các bản cập nhật OS của Apple. Các nút chức năng và ứng dụng sẽ thay một màu áo mới, khác biệt so với ban đầu, có thể nó sẽ mang dáng vẻ đẹp hơn, lộng lẫy và dễ hiểu hơn, và cũng có thể là ngược lại.


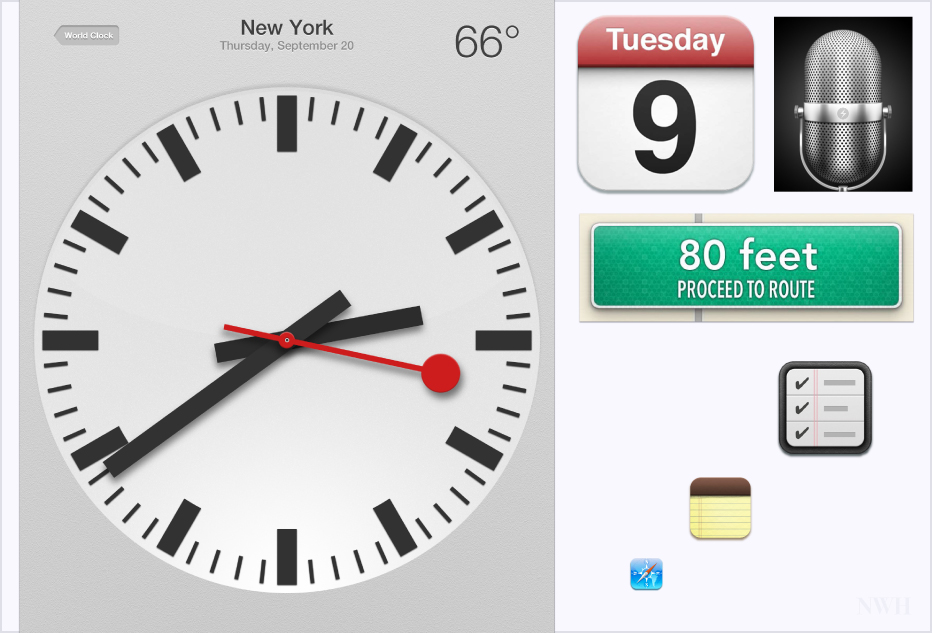
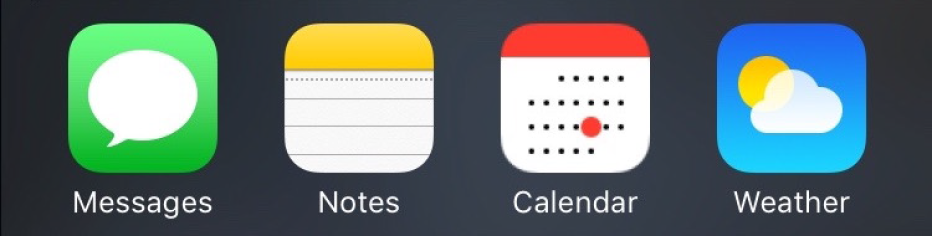
Apple đã tự làm khó bản thân mình trong vấn đề lên các ý tưởng cho các biểu tượng chức năng, đã tự loại bỏ đi những biểu tượng trang trí “quyến rũ” của ngày nào, bao gồm Lịch, Safari, Game Center, Music, Photo,… Bây giờ mọi thứ được quy về một tiêu chuẩn mới, đơn giản hơn.

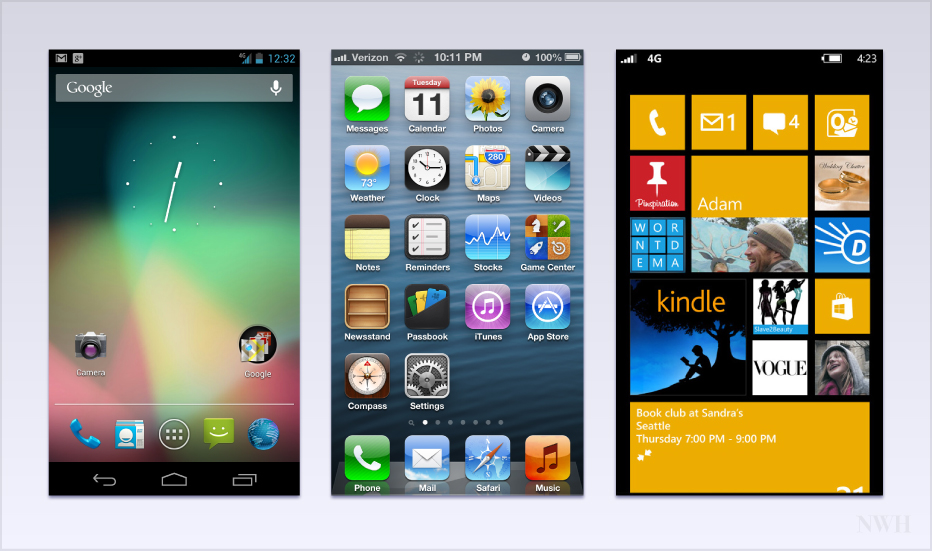
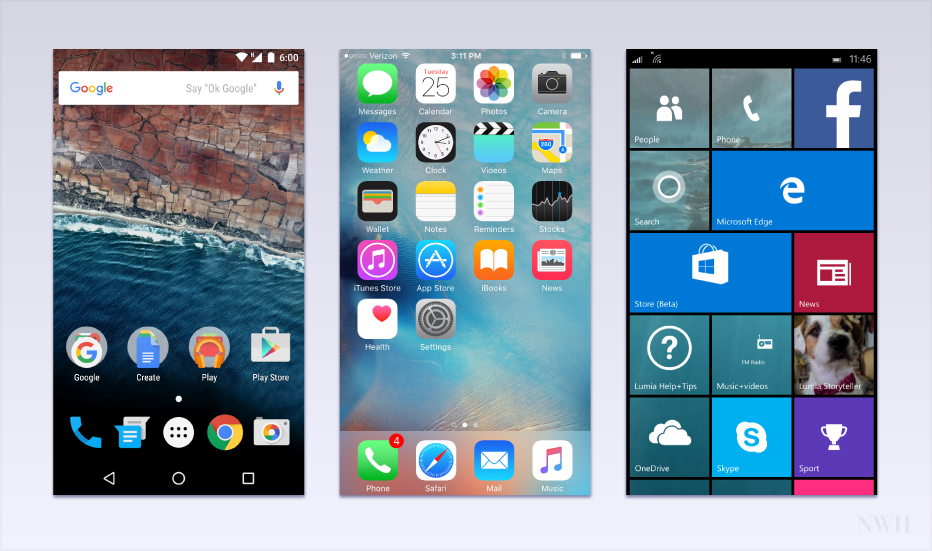
Ngày nay Apple đã thiết kế lại hệ thống điều hành của mình cho phù hợp trực quan hơn. Kể từ năm 2013 đã chứng minh rõ ràng sự sẵn sàng của Apple từ bỏ các kiểu thiết kế cũ một khi đã đặt nó ngoài sự quan tâm. Các hệ điều hành di động càng lúc càng có giao diện gần giống nhau.


3. Màu sắc trên iPhone và iPad
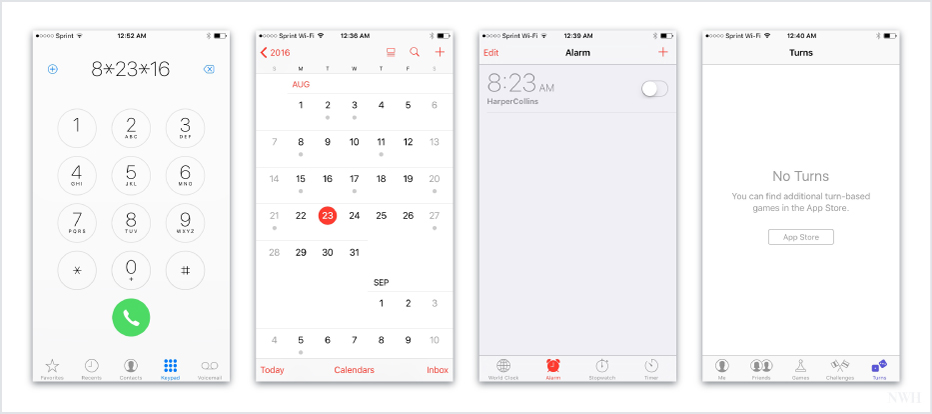
Bạn rất dễ thấy hầu như các ứng dụng mặc định của Apple đều sử dụng tông nền màu trắng. Khi mới khởi động máy lên, màn hình sẽ xuất hiện chữ “Hello” màu đen với nền trắng. Hầu hết các bộ phận của hệ thống pha trộn với nhau, ngụy trang bởi đơn sắc. Màu đơn sắc giúp người dùng dễ phân biệt các nút chức năng, tiện cho việc sử dụng. iOS xứng đáng là một thiết kế thông minh, tinh tế.

Thiết kế ban đầu của iOS đạt được tiêu chuẩn này. Ví dụ, trên iPhone, giao diện của mỗi ứng dụng có một thanh tiêu đề màu. Thỉnh thoảng, các ứng dụng khác nhau có thanh tiêu đề màu khác nhau, biểu tượng màn hình Home thay đổi nhiều hơn về màu sắc và xuất hiện nhẹ nhàng hơn bao giờ hết