Mặc dù PPI (Pixel Per Inch) và DPI (Dot Per Inch) đều được dùng để chỉ ra độ phân giải (hoặc độ rõ) của bức ảnh, nhưng chúng không hoàn toàn giống nhau.

PPI là mật độ điểm ảnh vuông trên inch hiển thị trên màn hình LCD (thông thường từ 67-300). Trái lại, DPI thuộc về lĩnh vực in ấn, nó miêu tả số chấm mực vật lý trên một tài liệu in.

Vẫn chưa rõ? Không cần phải quá hổ thẹn đâu. Rất nhiều người có vẻ như cũng như bạn. Nguyên nhân đến từ việc nhiều người (công ty sản xuất phần mềm) dùng 2 từ này thay cho nhau. Điều này dẫn đến một sự bối rối nhất định trong việc phân biệt chúng.
Đừng lo lắng, sau khi đọc xong bài viết này bạn sẽ có một cái nhìn xuyên suốt về lĩnh vực này, thậm chí là tự tin để giúp đỡ những người hiểu sai về nó. Ai mà chẳng thích được khai sáng đúng không nào?
PPI (Pixel Per Inch)
Hãy bắt đầu từ đây. Nguyên nhân vì nếu bạn là một nhà thiết kế, mối quan tâm chính của bạn sẽ là PPI. DPI, thứ mà chúng ta sẽ đề cập tiếp theo, liên quan tới khía cạnh kỹ thuật của thiết bị in. DPI ít ảnh hưởng tới bạn hơn trừ khi bạn làm việc trong ngành in ấn.
Mọi người luôn bị nhầm lẫn. Họ luôn dùng từ “DPI” trong khi họ muốn ám chỉ đến “PPI”. Việc này xảy ra quá nhiều khiến một sự thỏa hiệp xuất hiện và bạn phải chịu đựng nó. Apple, Microsoft và Adobe là những thủ phạm chính của sự nhầm lẫn này. Điều quan trọng là bạn phải biết khi nào người khác thực sự nó về DPI hay PPI.
Nền tảng số của PPI
Điều đầu tiên, pixel là gì? Trông có vẻ cực kỳ đơn giản nhưng nó sẽ giải quyết được những sự phân vân ở đây. Pixel là “picture element”-nguyên tố hình ảnh. Nó là nguyên tố vật lý nhỏ nhất trên thiết bị hiển thị nội dung số mà mắt có thể thấy.
Phóng to cận cảnh bức ảnh của trên màn hình máy tính và bạn có thấy chúng: Những hàng và những cột của những ô vuông rất nhỏ. Chúng cũng là những đơn vị nhỏ nhất có thể định vị trên một bức ảnh số.
![]()
Trên thực tế, pixel được tạo thành từ những “sub-pixel” – những nguyên tố ánh sáng đỏ, xanh lá cây và xanh da trời. Bạn không thể nhìn thấy những nguyên tố sáng này vì quá trình cộng hưởng màu trộn và biến chúng thành một màu khác và xuất hiện trên màn hình với kích cỡ pixel. Nhưng việc này không liên quan trực tiếp đến những người thiết kế.
Điểm làm phân vân:
Thật đáng tiếc, một số nhà sản xuất dùng từ “dot” để ám chỉ đến sub-pixel. Nguyên nhân vì chúng tương tự với những chấm CMYK trên máy in. CMYK có chức năng tương tự nhưng nó lại sử dụng cơ chế hệ màu trừ. Những nhà sản xuất này sau đó đưa từ “DPI” lên màn hình của mình. Nếu bạn thấy điều này, hãy phớt lờ nó! Đây là một cách sử dụng thuật ngữ nhầm lẫn tai hại.
![]()
Hãy lưu ý rằng pixel là nguyên tố vật lý với kích thước cố định (mặc dù nó không có tiêu chuẩn nhất định, những thiết bị khác nhau có những pixel với hình dáng và kích thước khác nhau, pixel nhỏ nhất được ghi nhận là 11¼ μm).
Vì vậy, PPI trên màn hình của bạn là một con số cố định. Nó không phải là thứ mà bạn có thể điều chỉnh bằng việc nhập vào một con số mới ở đâu đó. Hầu hết màn hình LCD hiện nay có PPI nằm trong khoảng 67-130.
![]()
Điều này nghĩa là gì?
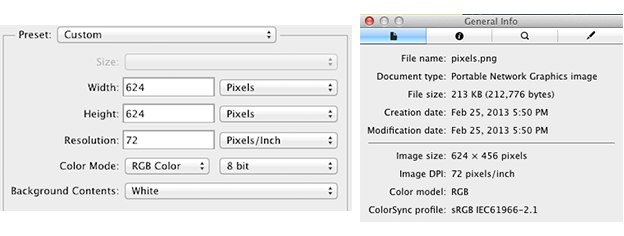
Nếu bạn định xem một hình ảnh trên màn hình. PPI của nó không thành vấn đề bởi vì nó đã được cố định. Vì vậy lần tới nếu ai đó nhắc bạn tải ảnh lên website với 72 PPI vì nó là “độ phân giải của web”, bạn có thể nói với họ rằng đó là một việc thừa thải.
Trừ khi họ quan tâm tới những người vào website để lấy ảnh đi in, PPI không phải là vấn đề. Một ảnh có PPI 72 và một ảnh PPI 300 sẽ không có sự khác biệt trên cùng một màn hình.
Điều mà bạn cần hiểu: PPI và một mục tiêu in
Chúng ta đã đề cập tới vấn đề này ở phần trên: Việc đặt PPI chỉ ảnh hưởng tới in – việc chuyển từ môi trường số sang một bề mặt “không số” . “Nhưng đợi đã, chúng ta đang nói về PPI, nhưng giấy in làm gì có pixel?”. Đúng, nó khá là gây bối rối, tiếp tục đọc nào.
Trong quá trình in, tất cả những pixel vật lý ở ảnh trên màn hình sẽ được “dịch” thành những ô vuông màu nhỏ trên giấy. Một cách rõ ràng đây không phải là pixel trên những chiếc màn hình, “pixel” này mang một ý nghĩa trừu tượng hơn của một nguyên tố hình ảnh vuông (từ đây, những từ pixel sẽ được đặt trong dấu “” để thể hiện độ trừu tượng).
![]()
Điều này có nghĩa là gì? “Pixel” trên giấy không có một kích cỡ cố định. Nếu bạn tăng kích cỡ hình ảnh lên 300%, “pixel” trên giấy sẽ to gấp 3 lần, kết quả là tạo ra một bức ảnh to hơn nhưng trông thô ráp hơn.
Và làm thế nào để giảm hoặc tăng kích cỡ in ra bằng cách này? Bằng cách điều chỉnh số ở mục PPI (hoặc tùy thuộc vào phần mềm của bạn, DPI).
Giả sử bạn có một hình ảnh 300×300 pixel. Bạn đặt PPI là 10, nó sẽ tạo ra một bản in với kích thước tương đương: 10 pixel 1 inch sẽ tạo ra bản in 30×30 inch. Nếu bạn đặt PPI là 300, nó sẽ có kích thước 1×1 inch. Hiểu rồi chứ?
Tóm lại: Nghĩ về việc nhập PPI như là một cách điều chỉnh kích thước vật lý – không phải là độ phân giải – của bản in kết quả. Giảm PPI sẽ dẫn đến tăng kích cỡ của bản in, tạo ra một bức ảnh có chất lượng thấp hơn vì những pixel to hơn và dễ nhìn thấy hơn.
Nhưng nhớ rằng đây chỉ là một thước đo liên quan đến chất lượng ảnh. Nếu bạn đứng ra xa, bức ảnh lại trở nên rõ hơn. Độ phân giải tuyệt đối của bức ảnh không hề bị thay đổi. Vì vậy cách để tăng độ phân giải của hình ảnh không phải là tăng PPI mà là tạo ra một bức ảnh với nhiều pixel hơn.
Lưu ý: Nhập vào một số mới ở mục pixel của ảnh sau khi nó được tạo ra thông thường không phải là một cách hay để tăng chất lượng, bởi vì máy tính có vẻ sẽ nhồi nhét bức ảnh với đầy pixel ở những vị trí kỳ dị.

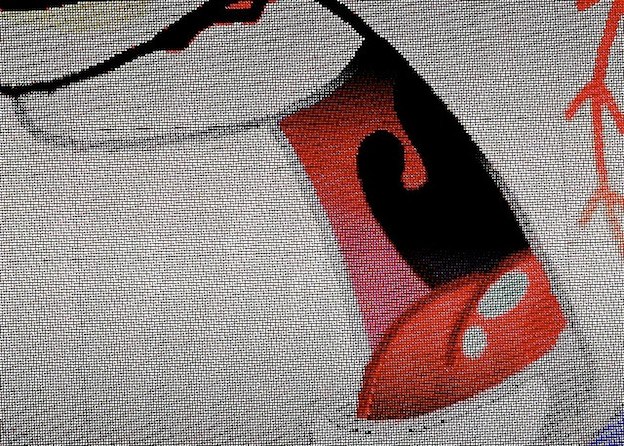
Hãy nhìn vào bức ảnh chụp cận cảnh tấm billboard ở trên, sự vỡ hạt có thể được thấy rõ. Nhưng từ khoảng cách của những người đi đường bình thường, họ vẫn nhìn thấy nó thật rõ nét và đẹp mắt.
DPI (Dot Per Inch)
Phần này sẽ ngắn hơn vì nếu bạn là designer thì không phải nghĩ về nó nhiều lắm. Nhưng dẫu sao bạn cũng nên hiểu về nó.

Máy in không sản xuất lại những bức ảnh bằng cách “lợp” những ô vuông pixel lên nhau một cách trực tiếp. Thay vào đó, chúng sử dụng những chấm nhỏ gồm 4 màu trộn với nhau: Cyan, Magenta, Yellow và Key (Đen). Những màu này sẽ được kết nối với nhau để tạo ra những sắc độ bằng kiểu màu trừ. Sẽ có khoảng cách giữa những chấm màu, và đây là thứ mà DPI đo: mật độ của chúng.
Ví dụ, nếu bạn in một bức ảnh 150 PPI với 600 DPI, mỗi “pixel” sẽ gồm 16 chấm (600 chấm/150 “pixel” = 4 hàng x 4 cột mỗi “pixel”).
Điều này ảnh hưởng tới khác hàng bởi, một cách đơn giản, DPI cao hơn sẽ tạo ra bức ảnh với sắc độ tốt hơn và sự trộn màu sắc sẽ mượt mà hơn (nó cũng sẽ sử dụng nhiều mực và tốn nhiều thời gian để in hơn, hãy ghi nhớ điều này khi sử dụng máy in tại gia). 150DPI thông thường được xem là tiêu chuẩn tối thiểu cho việc in ấn hình ảnh chất lượng cao trên sách báo. Những tờ báo thường sử dụng DPI là 85 và kết quả đã rõ: những chấm riêng biệt hiện rõ lên và một vài chi tiết bị mất. Billboard sử dụng 45 DPI, nhưng bạn không thể thấy rõ vì nó thường ở xa so với bạn. Những máy in ma trận chấm truyền thống có thể in trong khoảng 60-90 DPI, máy in phun mực là từ 600-900 DPI còn đối với máy in laser là 600-1800 DPI.
Ghi chú: DPI cao hơn không đồng nghĩa với chất lượng cao hơn bởi vì không có một hình dáng và kích thước tiêu chuẩn. Có nghĩa là những “chấm” của một nhà sản xuất có thể trông tốt ở 1200 DPI như một nhà sản xuất khác với 700 DPI. Dù sao thì đây không thực sự là vấn đề của bạn.
Nhớ rằng: DPI chỉ là một khía cạnh kỹ thuật của máy in, giống như độ phân giải pixel trên màn hình máy tính. Với tư cách là một designer, bạn không thể kiểm soát nó. Tất cả những gì bạn có thể làm là gợi ý cho khách hàng của mình một cửa hàng in ấn chuyên nghiệp, nơi mà họ hiểu rõ về những đặc điểm kỹ thuật của thiết bị.
Hi vọng qua bài viết này, bạn có thể hiểu rõ hơn về PPI và DPI, những thuật ngữ ngày càng phổ biến và hiện diện nhiều trong cuộc sống.