Tiếp nối chuỗi bài viết “Những nguyên tắc về thiết kế của Apple thời kì hậu Steve Jobs đã thay đổi như thế nào”, bài viết này sẽ nói về những thay đổi trong giao diện của iOS
***Bài viết này chỉ mang tính cảm nhận cá nhân cá nhân của tác giả Nicholas W. Howard***
Xem thêm:
- Apple đang phá bỏ những nguyên tắc thiết kế trên iOS thời Steve Jobs như thế nào? – Phần 3
- Apple đang phá bỏ những nguyên tắc thiết kế trên Mac thời Steve Jobs như thế nào? (Phần 2)
Chú ý: bài viết này chỉ đề cập đến các phiên bản iOS 9 trở về trước, mặc dù iOS 10 đã ra mắt cách đây không lâu.
Như chúng ta có thể thấy trong những sản phẩm được tung ra, Apple đang sản xuất cả sản phẩm của mình với phương châm: “Mọi thứ sẽ được tạo ra một cách đơn giản nhất có thể”. Trong thiết kế của mình, Apple đã loại bỏ các công cụ sau đây:
- Biểu tượng bôi đậm và các font chữ dễ đọc.
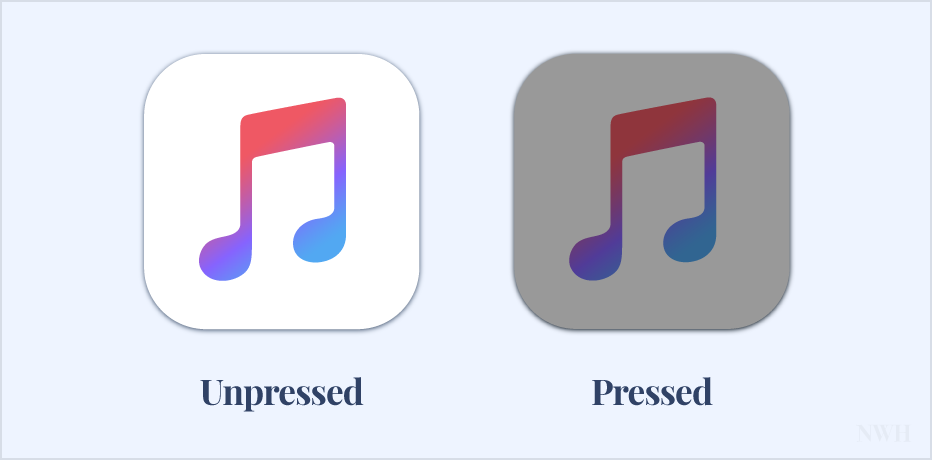
- Feedback (hệ thống phản hồi, cách mà biểu tượng ứng dụng mờ đi khi bạn nhấn vào). Cung cấp hệ thống phản hồi để bạn chắc chắn thao tác của mình đã hoàn tất, và nó kết nối với trạng thái của máy tính.
- Chỉ cần lướt qua giao diện thì có thể biết bạn có thể làm những gì và làm như thế nào với các ứng dụng hiện có. Theo nguyên tắc này, thiết kế không nên bao gồm các yếu tố “ẩn” (nút, menu và một số tùy chọn nên được hiển thị) và nên có giao tiếp rõ ràng, sử dụng các gợi ý mang tính trực quan, thể hiện chức năng của phần tử trong giao diện khi tương tác với nó.
Những nguyên tắc này đã xoáy sâu vào những yếu tố quan trọng nhất: giao diện thân thiện, thiết kế tỉ mĩ, và cơ bản nhất của thông minh , ví dụ như trượt để mở khóa thiết bị, khả năng thu phóng hình ảnh và website bằng 2 ngón tay,Visual Voicemail, bàn phím ảo.

Với phiên bản iOS 7, Apple đã loại bỏ bóng của các biểu tượng System. Với quyết định này, người dùng phải đấu tranh với mắt mình mỗi khi nhìn vào viền của các biểu tượng với nền màu trắng của Apple, đã xóa nhòa đi ranh giới giữa viền biểu tượng với nền giao diện.

Không thõa mản với bộ biểu tượng khó đọc của mình, Apple đã thay đổi hệ thống chữ của mình – Helvetica Neue – bộ chữ đã khiến giao diện iOS xấu đi trong mắt người dùng, với độ mảnh và sắc nét bất thường rải rác trên khắp hệ thống.
Apple dần thay đổi kiểu chữ hairline trong các bản thử nghiệm và bản cập nhật iOS của mình. Những quyết định của Apple như một sự liều lĩnh mới trong các cải tiến của mình. Màu sắc cũng đóng góp một phần vào việc thiết kế giao diện đẹp mắt.

Steve Jobs thường dành nhiều sự quan tâm của mình đến các kiểu chữ, là ý tưởng đầu tiên xuất hiện trong ông, một kiểu font trong lớp học thư pháp tại Reed College. Có một tin đồn rằng niềm đam mê này của ông đã được truyền cho các đồng nghiệp, họ phải biết rằng có rất nhiều kiểu chữ, từ nét thanh đến nét đậm, để mở rộng hộp công cụ của người thiết kế.
Apple thể hiện thiện chí của mình nhằm giảm thiểu tối đa những độc đoán về sự chi trả của khách hàng. Đó là cách thu hút khách hàng tuyệt vời của thế giới, nó được tạo ra để sử dụng một cách dễ dàng, còn hiện tại nó như một sự phô trương
Thiếu Feedback

Đôi khi giao diện của người dùng sử dụng các thông báo nhắc nhở công việc. Đó cũng được gọi là “feedback”. Ví dụ, khi bạn cầm trên tay một chiếc iPad hoặc iPhone, nhấn vào một biểu tượng bất kì trên màn hình chính. Quan sát thật kĩ khi bạn nhấn vào biểu tượng, bạn sẽ thấy biểu tượng tối đi ngay sau đó, rất khó có thể cảm nhận được khoảng thời gian biểu tượng bị làm tối từ lúc bạn nhấn vào biểu tượng. Âm thầm và ngay lập tức, biểu tượng sẽ bị làm tối, nhanh đến mức bạn không kịp nhận ra.
Apple trở thành một thương hiệu có các chi tiết kĩ thuật thân thiện với người dùng bao gồm cả việc biểu tượng bị làm tối đi khi nhấn vào.
Hiện nay, các biểu tượng vẫn bị làm tối ngay khi bạn nhấn vào chúng. Nhưng ở một số khía cạnh khác của iOS, một số biểu tượng tương tự chỉ bị làm tối sau một thời gian nhấn và giữ vào chúng. Ví dụ như khi bạn vuốt màn hình từ trên xuống tại màn hình chính, màn hình sẽ xuất hiện một thanh tìm kiếm và một hàng biểu tượng chức năng riêng biệt. Khi bạn nhấn và giữ một trong những biểu tượng này trong 2 giây thì biểu tượng đó mới bị làm tối. Bởi vì chỉ một số ít người dùng nhấn và giữ biểu tượng trong vòng 2 giây, nên chỉ ít người thấy được trạng thái bị làm tối của biểu tượng.

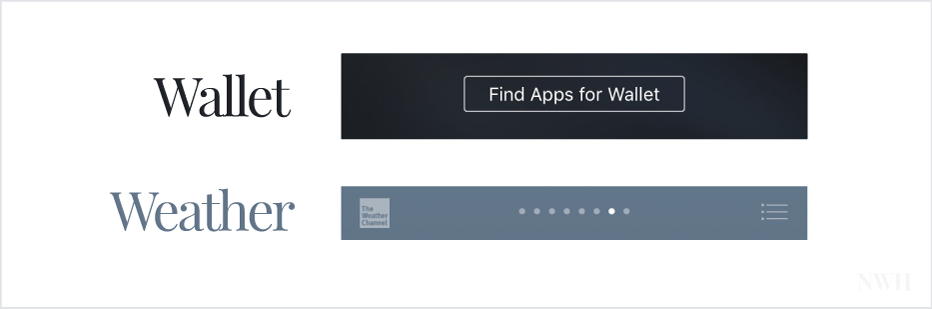
Một ví dụ khác cho phản ánh tình trạng feedback hoạt động không tốt, bạn hãy thử mở ứng dụng Wallet (chỉ áp dụng khi bạn chưa sử dụng nó bao giờ) và giữ nút “Find Apps for Wallet”, hoặc bạn cũng có thể mở ứng dụng Weather rồi nhấn và giữ các nút ở góc dưới màn hình. Các nút trong ứng dụng Wallet và Weather mất khoảng nữa giây để có thể phản hồi. Nữa giây chậm trong phản hồi tuy nhỏ nhưng đã cho thấy hệ thống feedback không hoạt động tốt, không phản hồi ngay lập tức sau khi thao tác. Trong đó bao gồm việc khi bạn nhấn vào video hoặc đoạn ghi âm trong Message; tạo một nhắc nhở trong Reminders; nhấn chọn một địa điểm trong danh sách xem trong Weather;…
iOS đã từng thành công với hệ thống feedback của mình. Đó là giao diện Multi-Touch phụ thuộc vào cảm giác của người dùng. Đâu đó dưới đống hỗn loạn là hiện thân của những bản iOS cũ trước đây, thực tế đó bị lãng quên
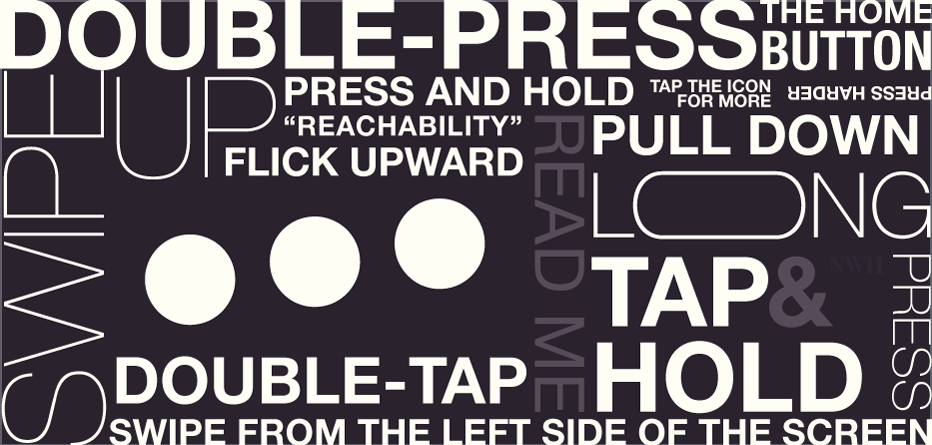
Bạn sẽ phải giấu giao diện của mình đi

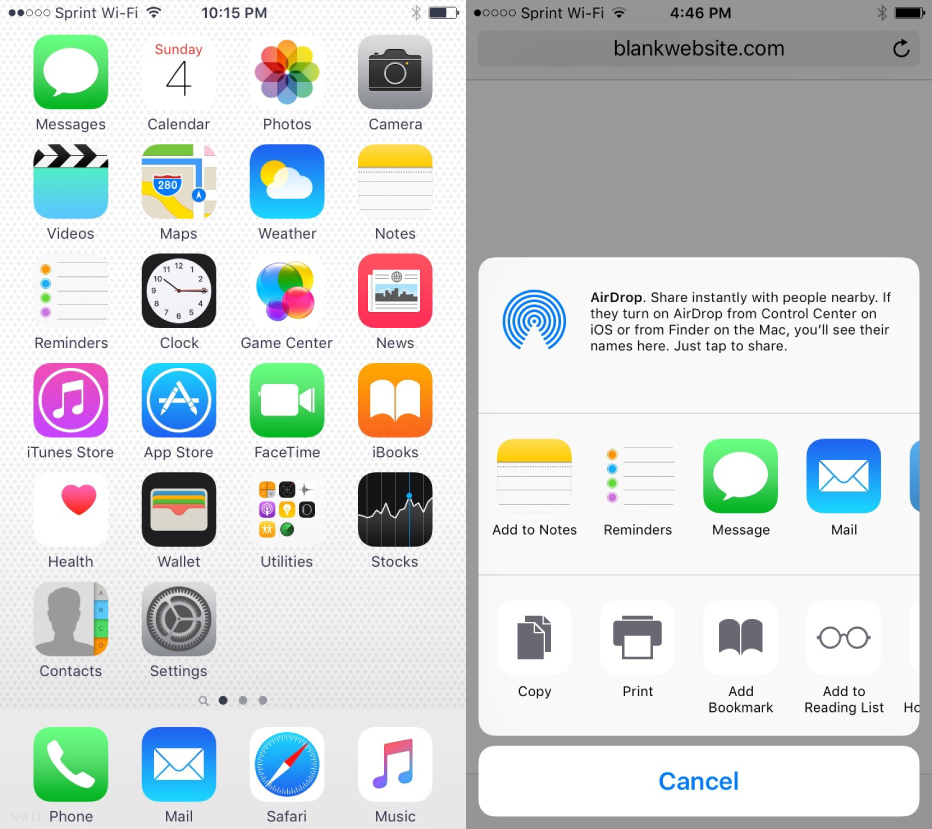
Sau đây sẽ là một vài thủ thuật trong iOS: Nhấn giữ nút Home để có thể mở Siri. Vuốt màn hình từ trên xuống để Notification Center. Vuốt màn hình từ dưới lên để truy cập Control Center. Chạm 2 lần vào nút home là màn hình trượt xuống để chuyển về chế độ sử dụng 1 tay dễ dàng. Lưu ý, chạm 2 lần và bấm 2 lần là khác nhau. Bấm 2 lần nút home giúp bạn mở trình giao diện đa nhiệm để có thể tắt các ứng dụng. Nếu bạn có một chiếc iPhone 6/6S trở lên, khi bạn nhấn mạnh vào một chổ bất kì trên giao diện sẽ kích hoạt 3D Touch, giúp mở một danh sách các ứng dụng được cài đặt sẵn.
Liệu bạn đã nhớ hết các thủ thuật và bạn biết các thủ thuật này thế nào?. Thông thường thì có hai cách để người ta biết các thủ thuật này: vô tình biết hoặc thông qua truyền miệng. Đây là một thiết kế giao diện không tốt.
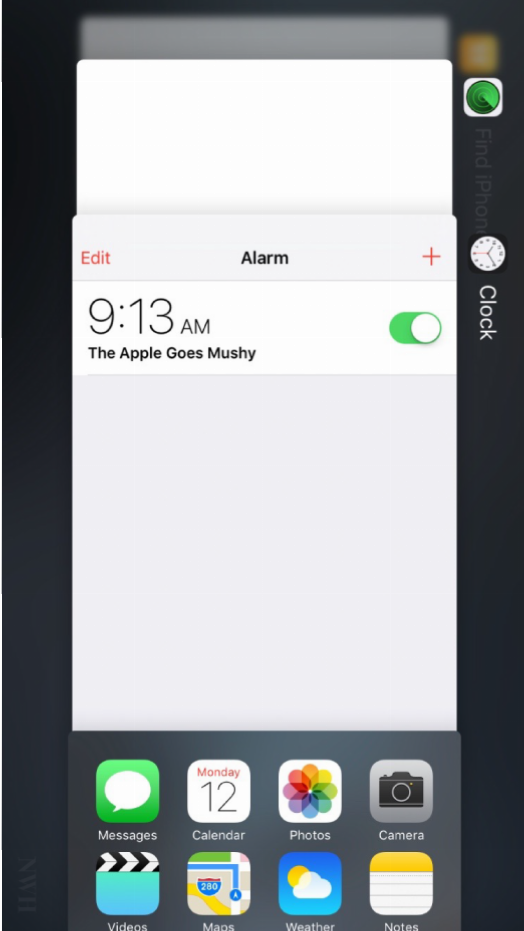
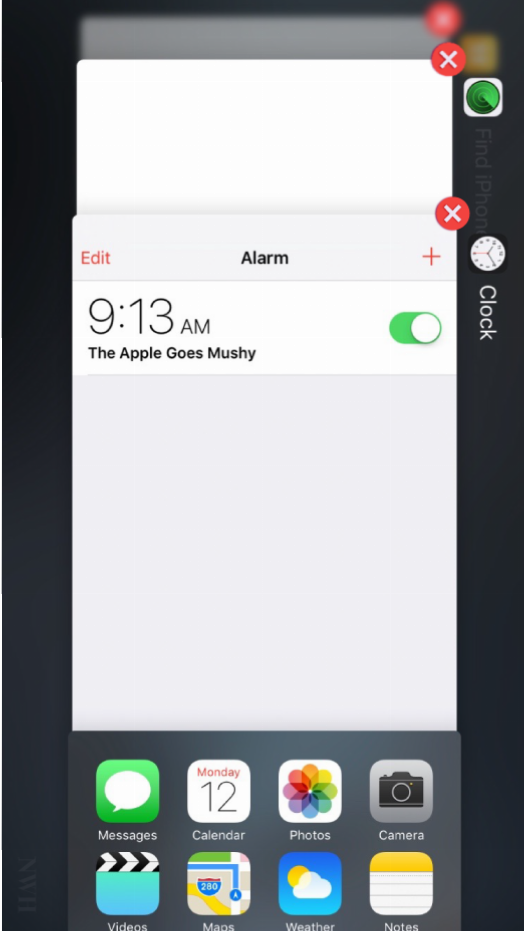
Thiết kế giao diện lý tưởng sẽ sử dụng đồ họa để làm rõ mọi chức năng có sẵn của thiết bị, chứ không phải là che giấu những chức năng sau một cử chỉ. Để chứng minh điều này, chúng ta hãy nhìn vào ảnh chụp màn hình này của giao diện đa nhiệm iOS:

Bạn có thể tắt các ứng dụng đang được khởi chạy bằng cách vuốt chút lên bên trên màn hình. Nhưng Apple không hề chỉ dẫn chúng ta làm điều này để tắt các ứng dụng. Chúng ta có thể thêm một yếu tố trực quan vào trong giao diện để người dùng có thể dễ nhận biết chức năng và cách thức sử dụng ra sao. Ví dụ như cách thoát hoàn toàn ứng dụng, chỉ cần thêm dấu “X” như hình bên dưới đây, người dùng sẽ hiểu đây và biết cách để thoát hoàn toàn ứng dụng:

Nhân viên của Apple riêng tại Mỹ đã lên đến hơn 66,000 người. Với một quy mô lớn như vậy, họ có thể giải quyết vấn đề nêu trên một cách dễ dàng. Giúp cho người dùng dễ nhận biết được chức năng và cách thức hoạt động mà thiết bị họ đang có. Nhưng với vô vàn cam kế của Apple để che đi sự hời hợt đó, họ nói rằng “không giải quyết các vấn đề phát sinh sau đó”.